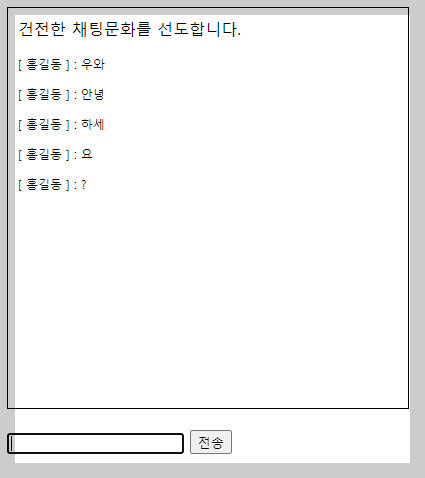
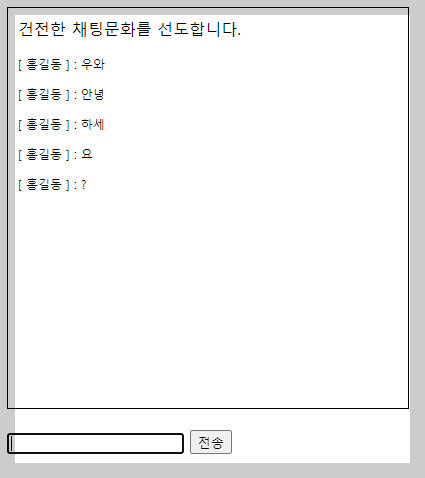
⚡ append를 이용한 채팅 프로그램
<style>
.chat{ width: 400px; height: 400px; border:1px solid black;
overflow-y: auto; overflow-x: hidden;}
.chat > p {padding : 10px; margin : 0;}
.view { width: inherit; height: auto;
list-style: none; margin: 0; padding: 0;}
.view > li { width: inherit; height: 30px;
color: black; font-size: 12px; line-height: 30px; padding : 0 10px; }
</style>
<body>
<form method="post" id="frm" action="./chat.html">
<em user-name="홍길동" id="name"></em>
<div class="chat">
<p>건전한 채팅문화를 선도합니다.</p>
<!-- 사용자가 입력한 채팅값 출력 -->
<ul class="view" id="view"></ul>
</div>
<br>
<input type="text" id="chat_text">
<button type="submit">전송</button> <!-- submit에는 id 작성 x -->
</form>
</body>
<script type="text/javascript">
$(function(){
$("#chat_text").focus();
$("#frm").submit(function(){
var $nm = $("#name").attr("user-name");
var $msg = $("#chat_text").val();
if($msg == ""){
alert("채팅내용을 입력하셔야합니다");
$("#chat_text").focus();
}else{
$("#view").append("<li>[ "+ $nm +" ] : "+ $msg +"</li>")
$("#chat_text").val("");
$("#chat_text").focus();
}
return false; //btn type submit
})
})
</script>
=> input type button이 아닌 submit에는 id 작성 X !! , click event 안에 return false 작성!