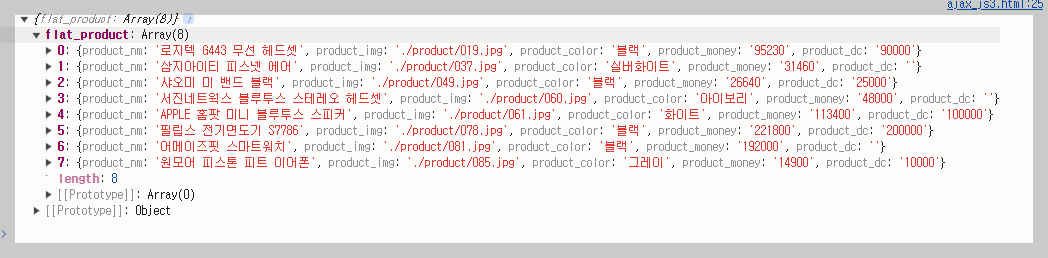
🔽 이거갖구 놀거임

=> product.json의 대표key : flat_product
=> 나중에 mysql의 table명이 대표key가 됨 , mysql의 colomn명이 일반 key가 됨
⚡ ajax(jquery) 기본
<script type="text/javascript"> $(function(){ let $data; //ajax로 response받을 변수 let $html; //data를 html에 출력하기 위한 변수 $.ajax({ url : "./product.json", //파일경로 및 파일명 cache : false, //cache메모리 활용여부 type : "GET", dataType : "JSON", //전송파일 형태 async : true, //동기 or 비동기 여부(미작성시 비동기) success : function($node,$result){ console.log($node); //해당 json파일 배열 출력 console.log($result); //success 출력 $data = $node; $.fn.htmls(); }, error:function(){ //예외처리랑 같다고 생각하면 됨 console.log("통신오류 발생!!") } }); //통신이 끝난 후 얘가 실행되어야 함 $.fn.htmls = function(){ } }); </script>=> javascript에 반해 parse를 따로 작성하지 않아도 됨!
$node 출력시
🔽
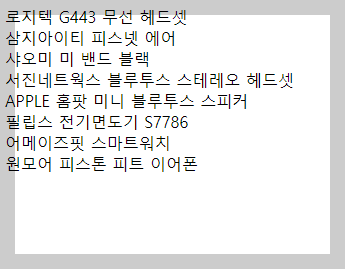
반복문(jquery - each문) 이용한 html 출력//통신이 끝난 후 얘가 실행되어야 함 $.fn.htmls = function(){ //jquery each : 2개인자 , js foreach : 3개인자 $.each($data["flat_product"],function($a,$b){ //$a : index번호 / $b : 자기자신 $("#box").append(`<label>` + $b['product_nm'] + `</label><br>`) }); }요롷게 html 잘찍힘ㅋ
'CLASS > AJAX' 카테고리의 다른 글
| #3-1 / ajax + .do (0) | 2024.07.02 |
|---|---|
| #2-1 / id 중복체크 연습용(ajax) - POST (0) | 2024.06.24 |
| #1-4 / js, jquery - 외부 data load (CORS 해결) (0) | 2024.06.20 |
| #1-2 / ajax + json(key가 있는 배열) => 5초에 한번씩 실행 (0) | 2024.06.20 |
| #1-1 / 🌺 ajax(javascript) 기본 구조 (0) | 2024.06.20 |