👀 back가 api 서버 구축 => front에서 찍는 방식
https://dev-eunse.tistory.com/255
=> 요거랑 동일한 db 갖구 놀거임

- controller - @GetMapping("/pay/coupon_api.do")
@Controller
public class pay_controller {
//CORS방지 필수로 넣어줘야함
@CrossOrigin(origins = "*",allowedHeaders = "*")
@GetMapping("/pay/coupon_api.do")
public String coupon_api(HttpServletResponse res) throws Exception{
res.setContentType("text/html;charset=utf-8");
PrintWriter pw = null;
JSONObject jo = null;
JSONArray ja = null;
Connection con = null;
PreparedStatement ps = null;
ResultSet rs = null;
pw = res.getWriter();
try {
con = new dbinfo().info();
//모든 data 싹다 보내줌
String sql ="select * from coupon order by cidx desc";
ps = con.prepareStatement(sql);
rs = ps.executeQuery();
ja = new JSONArray();
while(rs.next()) {
jo = new JSONObject();
jo.put("cidx", rs.getString(1));
jo.put("cpname", rs.getString(2));
jo.put("cprate", rs.getString(3));
jo.put("cpuse", rs.getString(4));
jo.put("cpdate", rs.getString(5));
ja.put(jo);
}
pw.print(ja); //font에 찍어줌
}catch(Exception e) {
System.out.println(e);
pw.print("error");
}finally {
rs.close();
ps.close();
con.close();
pw.close();
}
return null;
}
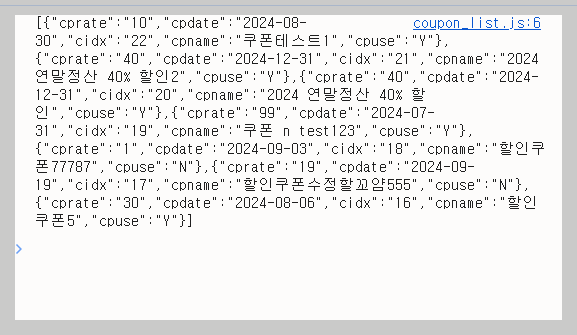
}그냥 pw.print(ja)로 출력만 할시

이렇게 문자로만 주욱-- 찍힘 => frot에서 JSON.parse() 로 받아야함
🔽

- coupon_list.jsp
이건 views에 만들 필요 X (ajax url로 )
<%@page import="java.util.Date"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>쿠폰 리스트 출력 페이지</title>
<%
//자동갱신
Date today = new Date();
%>
<script src="./coupon_list.js?v=<%=today%>"></script>
</head>
<body>
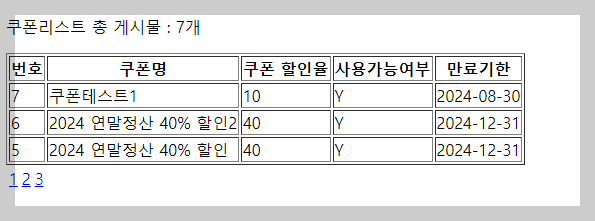
<p>쿠폰리스트 총 게시물 : <span id="total"></span>개</p>
<table border="1">
<thead>
<tr>
<th>번호</th>
<th>쿠폰명</th>
<th>쿠폰 할인율</th>
<th>사용가능여부</th>
<th>만료기한</th>
</tr>
</thead>
<tbody id="list"></tbody>
</table>
<!-- 페이지 번호 출력 -->
<table>
<tr id="pages"></tr>
</table>
</body>
</html>
파라미터를 붙인 버튼 클릭하는 방식 사용시
버튼 클릭 => page 새로 로드 => page가 로드될때마다 ajax를 계속 호출함 ==> back-end에 부하가 걸릴 수 있음
❗ 정통 방식 : ajax에서 받은 data를 storage에 저장
=> storage에 값이 있고 , 새로운 data가 추가되지 않은 경우엔 ajax를 호출하지 않게 작업
- coupon_list.js - 위 jsp파일과 연결
var uri = window.location.search; //웹 URL에 있는 ? 파라미터 값 가져오기
var pageno = ""; //페이지 번호 - 최초는 1부터
if(uri==""){ //최초 접속시
pageno = 1;
}else{ //page번호 클릭시
pageno = uri.split("?page=")[1]; //페이지번호만 추출
}
function ajax_data(){
var http;
http = new XMLHttpRequest;
http.onreadystatechange = function(){
if(http.readyState==4&&http.status==200){
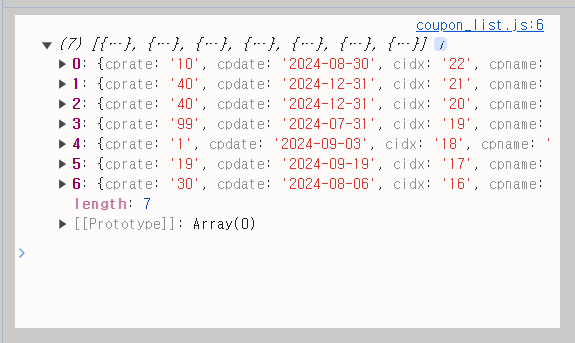
html_code(JSON.parse(this.response));
}
}
http.open("GET","./coupon_api.do",true); //true:비동기처리
http.send();
}
ajax_data(); //즉시 실행
//JSON data를 HTML로 출력시키는 함수
function html_code(data){
var datano = 3; //1페이지당 3개의 data - 고정값
var startpg = (pageno-1)*datano; //data배열의 시작 node번호
var endpg = datano*pageno; //data배열의 끝나는 node번호
var ea = data.length; //api data의 총 배열 갯수
var result = document.getElementById("list");
var pagehtml = document.getElementById("pages");
document.getElementById("total").append(ea);
//paging출력 - 반복문을 이용하여 page번호를 출력
//Math.ceil사용 -> 무조건 올려야함 (3.5가 나오면 페이지 갯수 4개)
var pgtotal = Math.ceil(ea/datano);
for(var p=1; p<=pgtotal; p++){
pagehtml.innerHTML += `
<td><a href="./coupon_list.jsp?page=${p}">${p}</a></td>
`;
}
//data출력
data.forEach(function(value,idx,all){
if(idx >= startp && gidx < endpg){
result.innerHTML += `
<tr>
<td>${ea-idx}</td>
<td>${value.cpname}</td>
<td>${value.cprate}</td>
<td>${value.cpuse}</td>
<td>${value.cpdate}</td>
</tr>
`;
}
})
}



'CLASS > SPRING,JSTL' 카테고리의 다른 글
| jstl - I/O 사용시 (0) | 2024.08.06 |
|---|---|
| #11-1 / JSTL-paging(back-end) (0) | 2024.08.06 |
| #10-2 / 사용자 정보 찾기 (0) | 2024.07.29 |
| #10-1 / 패스워드를 md5형태로 변환 (0) | 2024.07.29 |
| #9-3 / Session 등록시 주의사항 (0) | 2024.07.28 |