jquery 엔진 가져옴
https://www.jsdelivr.com/package/npm/axios 여기서 axios 가져옴
- ajax.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.7.1.min.js"></script>
<!-- axios -->
<script src="https://cdn.jsdelivr.net/npm/axios@1.7.7/dist/axios.min.js"></script>
</head>
<body>
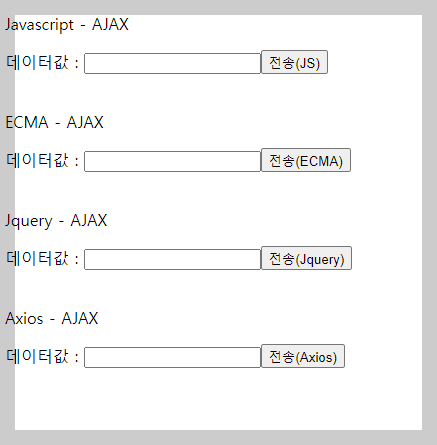
<p>Javascript - AJAX</p>
데이터값 : <input type="text" id="test"><input type="button" value="전송(JS)" onclick="js_ajax()"><br><br>
<p>ECMA - AJAX</p>
데이터값 : <input type="text" id="test2"><input type="button" value="전송(ECMA)" id="btn2"><br><br>
<p>Jquery - AJAX</p>
데이터값 : <input type="text" id="test3"><input type="button" value="전송(Jquery)" id="btn3"><br><br>
<p>Axios - AJAX</p>
데이터값 : <input type="text" id="test4"><input type="button" value="전송(Axios)" onclick="ax_ajax()"><br><br>
<script src="./ajax.js"></script>
</body>
</html>html은 동일
axos 원래 npm으로 설치

👀 ①. javascript
- ajax.js
/* javascript ajax 통신 */
function js_ajax(){
var datainfo = document.getElementById("test").value;
var send_data = {name : "datainfo"};
var ajax = new XMLHttpRequest();
ajax.onreadystatechange = async function(){
if(ajax.readyState==XMLHttpRequest.DONE && ajax.status==200){
await htmlcode(this.responseText,2000);
}
}
//1. json.stringify 를 사용시 - post로 보내야함
ajax.open("POST","/datacheck.do",true);
ajax.setRequestHeader("content-type","application/json");
ajax.send(JSON.stringify(send_data));
//2. 일반 string으로 보낼 시
//ajax.open("GET","/datacheck2.do?name="+datainfo,true);
}
function htmlcode(result,times){
return new Promise(function(resolve,reject){
setTimeout(function(){
console.log(result);
if(result!=""){
//여기에 HTML에 Data를 출력하는 문법 작성하면됨
console.log(result)
resolve(result);
}else{
reject("api서버 delay 생김")
}
},times)
})
}
- async - await 로 delay 방지

- RequestHeader 설정 방식
- 경로에 파라미터 값을 설정하여 전송하는 방식
- FormData() 메소드를 이용하여 전송하는 방식 ( var fmd = new FormData() 형식 )
- Json.stringify를 이용하여 전송하는 방식
ajax.setRequestHeader("content-type","application/json"); 필쑤 - send에서 변수로 파라미터를 구성하여 전송하는 방식 { mid : "홍길동 " , mage : "30" }
=> send() 에 무언갈 태워 보낼시에는 무조건 POST! - new URLSerchParms() 전송 방식
-AjaxController.java
@Controller
@CrossOrigin(origins="*",allowedHeaders="*")
public class AjaxController {
PrintWriter pw = null;
//1. front에서 json.stringify로 보낼시
@PostMapping("/datacheck.do")
@ResponseBody //console 404 방지
public String datacheck(@RequestBody String name) throws Exception{
System.out.println(name);
return "ok";
}
//2. front에서 일반 string 으로 보낼 시
@GetMapping("/datacheck2.do")
@ResponseBody //console 404 방지
public String datacheck2(@RequestParam(name="name") String name) { //value="" 로 받아도됨
System.out.println(name);
return "ok";
}
}
🤷♂️❓
① async,await
비동기화 형태의 function 사용 가능
=> async : 비동기화 / function 앞에만 작성 가능
(await -
async 함수 안에서만 사용할 수 있으며, 프로미스가 해결될 때까지 실행을 중단하고 기다림 /
반드시 async랑 써야함)
sync : 동기화 - 이건 따로 작성x
async function js_ajax(){ //비동기화 형태의 function
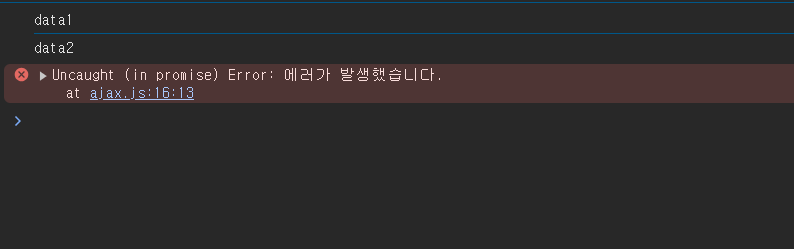
await box_fn("data1",2000);
await box_fn("data2",500);
await box_fn("",400);
await box_fn("data3",1000);
}
function box_fn(data,times){
return new Promise(function(resolve, reject){
setTimeout(function(){ //back-end쪽에서 data 날아오는 delay 시간을 조정함
if(data!=""){
console.log(data)
resolve(data);
}else{
reject (new Error("에러가 발생했습니다."))
}
},times)
})
} //1 2 3 순서대로 찍힘 => 위에게 해결이 안되면 다음거로 안넘어감
//resolve 말고 아무거나 써도 됨 (resolve를 안쓰면 1만 찍힘)=> async 사용시 머 요런식

Promise : 비동기를 처리하는 객체 (js , jquery 사용 가능)
resolve , reject
- 비동기화 사용하는 메소드 (이름 암거나 써도댐 ~ )
- resolve (== fetch의 then과 같은 기능) / reject (== fetch의 catch와 같은 기능)
👀 ②. ECMA
ECMA 사용형태 및 버젼 => ex5,ex6, module 활용 export,import
- ajax.js
/* ECMA Ajax 통신 */
document.querySelector("#btn2").addEventListener("click",function(){
es_ajax();
})
function es_ajax(){ //fetch
let data = document.querySelector("#test2");
var api_url = ["datacheck2.do","datacheck3.do"];
//동시에 2개다 날림
//foreach에 async : 먼저 해결되는게 먼저 응답옴
api_url.forEach(async function(a,b,c){
fetch(a+"?name="+data.value,{
method : "GET"
/*
- 문자 데이터 전송시
method : "POST",
body : "mid=hong" //값 하나일 때
body : "mid=hong&mname=홍길동" //값 여러개일때 (modelAttribute로 받으삼)
- 배열 데이터 전송시 (배열로 값을 받을 때)
method : "POST",
headers : {"content-type":"application/json"},
body : JSON.stringify(배열로 생성된 변수)
- 배열 데이터 전송 (URLSearchParams)
method : "POST",
headers : {"content-type":"application/json"},
body : new URLSEarchParms(배열로 생성된 변수)
*/
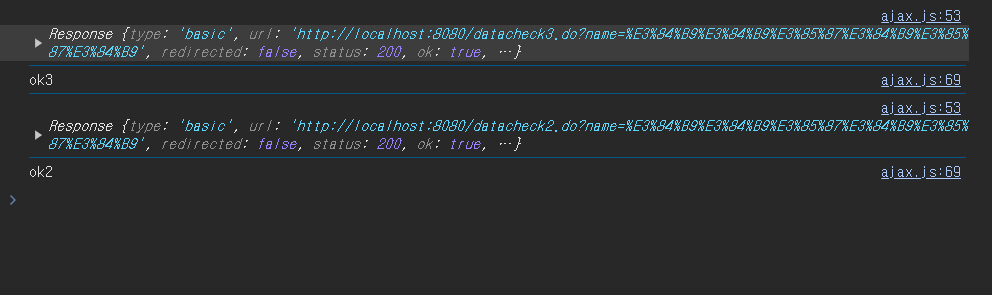
}).then(async function(aa){
console.log(aa)
return await aa.text();
}).then(async function(result){
await ecma_html(result,1500);
}).catch(function(){
console.log("Ajax 통신 에러")
});
})
}
function ecma_html(result,times){
return new Promise(function(resolve,reject){
setTimeout(function(){
if(result!=""){
//여기에 HTML에 Data를 출력하는 문법 작성하면됨
console.log(result)
resolve(result);
}else{
reject("api서버 delay 생김")
}
},times)
})
}
- AjaxController.java
//2. front에서 일반 string 으로 보낼 시
@GetMapping("/datacheck2.do")
@ResponseBody //console 404 방지
public String datacheck2(@RequestParam(value="name") String name) throws Exception{
Thread.sleep(3000); //backend에서 delay 잡을 경우
System.out.println(name);
return "ok2";
}
//ECMA GET AJAX 전송
@RequestMapping(value="/datacheck3.do", method=RequestMethod.GET)
@ResponseBody
public String datacheck3(@RequestParam(value="name") String name) throws Exception{
Thread.sleep(1000);//backend에서 delay 잡을 경우
System.out.println(name);
return "ok3";
}
👀 ③. Jquery
- ajax.js
/* Jquery Ajax 통신 */
$(function(){
$("#btn3").click(function(){
/* get으로 text로 보내 json으로 받기
var user = $("#test3").val();
$.get("/datacheck4.do?name="+user,function(z){
console.log(z);
},'json').done(function(data){ //연결확인(json,text,html,xml,script 가능)
console.log(data)
}).fail(function(error){ //실패
console.log("error");
}).always(function(data){ //데이터 출력
console.log(data)
});
*/
/*
//post로 배열로 보내 text로 받기
var user = $("#test3").val();
$.post("/datacheck5.do",{name:user,age:"30"},function(z){
console.log(z);
},'text').done(function(data){ //연결확인(json,text,html,xml,script 가능)
console.log(data)
}).fail(function(error){ //실패
console.log("error");
}).always(function(data){ //데이터 출력
console.log(data)
});
*/
// key + 배열로 보내 text로 받기 - 보안 good
$.getJSON("/datacheck6.do?key=apink",{name:"kang",age:"18"},async function(z){
// /datacheck6.do?key=apink&name=kang&age=18 로 날라가는거임
console.log(z);
}).fail(function(error){ //실패
console.log("error");
})
})
})script 로 받는 경우 : eval 사용시

- AjaxController.java
@GetMapping("/datacheck4.do")
@ResponseBody //console 404 방지
public String datacheck4(@RequestParam(value="name") String name){
JSONArray ja = new JSONArray();
ja.put("홍길동");
ja.put("강감찬");
return ja.toString();
}
@PostMapping("/datacheck5.do")
@ResponseBody //console 404 방지
public String datacheck5(@RequestBody String data){
System.out.println(data); //name=hong&age=30 출력
return "ok5";
}
//Front에서 $.getJSON으로 전송시 ( {}형태로 보내지만 back에선 requestParam으로 핸들링해야함)
@GetMapping("/datacheck6.do")
@ResponseBody
public String datacheck6(
@RequestParam(value="key") String key,
@RequestParam(value="name") String dataName,
@RequestParam(value="age") String dataAge
) {
System.out.println(key); //apink 출력
System.out.println(dataName); //kang 출력
System.out.println(dataAge); //18 출력
JSONArray ja = new JSONArray();
String result = null;
if(key.equals("apink")) {
result = ja.put("key ok !!").toString();
}else {
result = ja.put("key error!!").toString();
}
return result;
}
👀 ④. axios
- axios의 메소드 형태
head,delete,put,patch,post,get,options(@requesetmapping으로 받아야함 ! )
baseURl 속성
API 공통 URL
headers
headers: {"content-type","application/json"} 요렁식
- ajax.js
function ax_ajax(){
var data_ready = document.querySelector("#test4");
/* axios ajax get 통신 */
/* axios.get("/datacheck7.do?name="+data_ready.value).then(function(response){
//data 속성으로 해당 return 값을 받음
console.log(response.data);
}).catch(function(error){
console.log("api 서버 오류ㅋ");
}); */
/* axios ajax post 통신 - 배열값 전송 및 json형태로 반환*/
/*axios({
url : "/datacheck8.do",
method : "POST",
data : {
name : data_ready.value
}
}).then(function(response){
console.log(response)
}).catch(function(error){
console.log("API Server Error");
})*/
/* post - form data를 사용하는 경우 */
let fm = new FormData(); //formdata는 배열이 아님 , 파라미터와 같은형태임
fm.append("name",data_ready.value);
/*
axios({
url : "/datacheck9.do",
method : "POST",
data : fm
}).then(function(response){
console.log(response)
}).catch(function(error){
console.log("API Server Error");
})*/
axios.post("/datacheck9.do",fm).then(function(res){
console.log(res.data);
}).catch(function(error){
console.log("error")
}) //이렇게 써두댐
}❗ axios는 자동으로 배열을 인식함
- ajaxController.java
/* axios ajax get 통신 */
@GetMapping("/datacheck7.do")
@ResponseBody
public String datacheck7(@RequestParam(value="name") String name) {
System.out.println(name);
return "hong";
}
/* axios ajax post 통신 - 배열값 전송 */
@PostMapping("/datacheck8.do")
@ResponseBody
public String datacheck8(@RequestBody String name) {
System.out.println(name);
JSONArray ja = new JSONArray();
ja.put("홍길동");
ja.put("강감찬");
return ja.toString();
}
/* post - form data를 사용하는 경우 */
@PostMapping("/datacheck9.do")
@ResponseBody
public String datacheck9(@RequestParam(value="name") String name) {
System.out.println(name);
JSONArray ja = new JSONArray();
ja.put(name);
ja.put("홍길동");
ja.put("강감찬");
return ja.toString();
}formdata는 배열이 아님 , 파라미터와 같은형태임
=> datacheck8.do 는 배열로 보냈기 때문에 @RequeastBody /
datacheck9.do는 배열이 아니기 때문에 @RequeastParam
'CLASS > AJAX' 카테고리의 다른 글
| AJAX 정리-1 (0) | 2024.09.27 |
|---|---|
| #21-1 / front에서 JSON 전송 => Ajax , @ResponseBody (0) | 2024.07.26 |
| #5-6 / ECMA - Ajax 데이터 로드 (0) | 2024.07.19 |
| #5-5 / Javascript- Ajax 데이터로드(database+인증키 사용) (0) | 2024.07.19 |
| #5-4 / Jquery Ajax & 외부 서버 통신(CORS) (0) | 2024.07.19 |