2가지 방식
1. @RequestParam 형태의 파일 업로드 기능
2. @RequestPart 형태의 파일 업로드 기능
application.properties
#file I/O
#업로드 기능을 사용함
spring.servlet.multipart.enabled=true
#파일 하나의 최대 사이즈
spring.servlet.multipart.max-file-size=4MB
#Multi 형태 - 여러개의 파일 업로드시 전체 합계 크기
spring.servlet.multipart.max-request-size=10MB

👀 1. @RequestParam 형태의 파일 업로드 기능
- fileupload.jsp
<body>
<form method="post" id="frm" action="./fileuploadok.do" enctype="multipart/form-data">
단일 파일 업로드 : <input type="file" name="file1"><br>
<input type="button" value="전송" onclick="fileok()">
</form>
</body>
<script>
function fileok(){
frm.submit();
}
</script>
- controller
@PostMapping("/fileuploadok.do")
public void fileupload(
@RequestParam("file1") MultipartFile files,
ServletResponse res, ServletRequest req) throws IOException{
res.setContentType("text/html;charset=utf-8");
this.pw = res.getWriter();
String filenm = files.getOriginalFilename();
long filesize = files.getSize();
String url = req.getServletContext().getRealPath("/upload/");
//-- 확장자명 추출
String nm = filenm.substring(filenm.lastIndexOf("."));
//-- 파일 업로드시 중복이름 피하기 위한 랜덤 이름 생성
String newname = UUID.randomUUID().toString(); //ver4
System.out.println(newname); //004159f6-bd83-443f-9e23-d1a106cff0ab 우왕
//-- file 저장
String copys = url + newname + nm;
FileCopyUtils.copy(files.getBytes(), new File(copys));
this.pw.print("<script>"
+ "alert('파일 업로드가 완료되었습니다.');"
+ "</script>");
}- HttpServletResponse res : apache용 => ServletResponse res : 상위모델 / Jakarta용 / 부트 형태에서 더 빠름
- UUID
: 암호와 알고리즘 , 디코딩은 없음
version 1 (PC - Macaddress를 사용하는 형태) ,
version 3 (MD5 hash) , version 4 (Random 함수) , version5 (SHA-1 함수)
try {
//md = MessageDigest.getInstance("MD5"); //ver 3:md5형태
MessageDigest md = MessageDigest.getInstance("SHA-1"); //ver5:sha-1형태
byte[] by = md.digest();
String newname = UUID.nameUUIDFromBytes(by).toString();
System.out.println(newname); //4f71fcca-c43c-3354-9ddd-9cd772f37598
} catch (NoSuchAlgorithmException e) {
e.printStackTrace();
}
❗ version3 or version 5 사용하는 방식

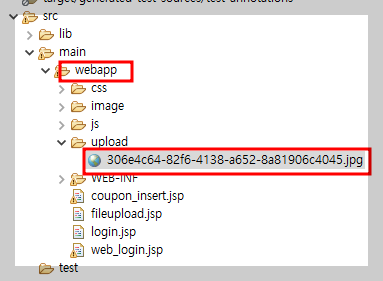
req.getServletContext().getRealPath("/upload/")
=> D:\springboot\bootweb\src\main\webapp\upload\ 짧아졋당 => 여기에 랜덤 이름으로 이미지 올라감
👀 2. @RequestPart 형태의 파일 업로드 기능
- jsp동일 form action만 바뀜
- controller
@PostMapping("/fileuploadok2.do")
public void fileupload2(
@RequestPart(value="file1", required = false) MultipartFile files,
ServletResponse res) throws Exception {
System.out.println(files.getOriginalFilename());
//나머진 @RequestParam 얘랑 동일한 방식
}
👀 3. 파일 업로드 기능 - multipart
-> RequestParam, RequestPart 둘다 가능
- jsp에 multiple file 추가
<body>
<form method="post" id="frm" action="./fileuploadok2.do" enctype="multipart/form-data">
단일 파일 업로드 : <input type="file" name="file1"><br><br>
복합 파일 업로드 : <input type="file" name="file2" multiple="multiple"><br><br>
<input type="button" value="전송" onclick="fileok()">
</form>
</body>
<script>
function fileok(){
frm.submit();
}
</script>
- Controller
@PostMapping("/fileuploadok3.do")
// public void fileupload3(@RequestPart("file2") MultipartFile files[]) {
// public void fileupload3(@RequestParam("file2") MultipartFile files[]) {
public void fileupload3(@RequestParam("file2") List<MultipartFile> files) {
for(MultipartFile fi : files) { //List<MultipartFile> 요거로 받는 경우
System.out.println(fi.getSize()); //사이즈 각각 확인 가능
}
}'CLASS > SPRINGBOOT' 카테고리의 다른 글
| #5-1 / thymeleaf로 데이터 출력 1 : text , ArrayList , Map , dao, 조건문 , checked (0) | 2024.08.20 |
|---|---|
| #4-2 / Bootstrap - 회원가입 (0) | 2024.08.19 |
| #3-1 / 회원 로그인 (외부 로그인 API 연동) (0) | 2024.08.14 |
| #2-3 / AOP+springboot+로그기록(aop에서 dao 값 가져오기) (0) | 2024.08.13 |
| #2-2 / AOP-springboot (0) | 2024.08.13 |